Descubra como criar Web Stories envolventes no WordPress, aproveitando o poder da narrativa visual para dispositivos móveis. Aumente o tráfego, gere leads e melhore a experiência do usuário com este guia prático.
Em um mundo digital em constante evolução, as Web Stories emergem como uma forma envolvente de contar histórias no universo do WordPress. Essa narrativa visual cativante não apenas prende a atenção do público móvel, mas também oferece benefícios tangíveis, desde o aumento do tráfego até a melhoria da experiência do usuário.
Quem não deseja uma experiência digital mais rica, repleta de histórias interativas? Ao explorarmos como criar Web Stories no WordPress, desvendaremos os segredos para elevar seu conteúdo a novos patamares.
Passo a Passo para Criar Web Stories no WordPress
- Instale o Plugin Web Stories:
- Assim como um maestro conduzindo uma sinfonia, o plugin Web Stories do Google simplifica a criação, permitindo que suas histórias alcancem harmonia visual.
- Crie um Novo Web Story:
- Ao clicar no botão “Adicionar novo” e selecionar “Web Story”, você está prestes a iniciar uma jornada criativa. Este é o momento de dar vida à sua narrativa visual.
- Personalize o Seu Web Story:
- Imagine seu Web Story como uma tela em branco aguardando pinceladas de criatividade. Adicione imagens, vídeos e texto para moldar uma história única que ressoe com seu público.
- Publique o Seu Web Story:
- Como um autor lançando seu livro, clique no botão “Publicar” quando sua obra estiver pronta para o mundo. Uma vez publicado, seu Web Story ganhará vida própria.
Dicas para Otimizar Web Stories para SEO
- Use a Palavra-chave no Título e na Meta Descrição:
- Assim como um farol guia os navegadores, a palavra-chave principal no título e na meta descrição ilumina os mecanismos de pesquisa sobre o conteúdo de sua história.
- Imagens e Vídeos Relevantes:
- Imagine suas imagens e vídeos como personagens coadjuvantes, enriquecendo a trama da sua Web Story. Certifique-se de que cada elemento contribua para a experiência do usuário.
- Links Internos e Externos:
- Como pontes que conectam terras distantes, os links internos conduzem a outros capítulos de seu site, enquanto os externos ampliam a relevância do enredo para os mecanismos de pesquisa.
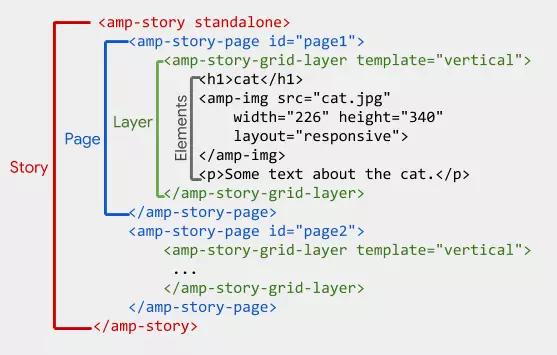
A estruturação de código do AMP Stories

Os Web Stories são baseados em AMP, um framework de código aberto que permite criar páginas web leves e rápidas para dispositivos móveis. A estruturação de código do AMP Stories é baseada no padrão AMP HTML.
O código de um Web Story é dividido em duas partes principais:
- O cabeçalho: O cabeçalho contém as informações básicas sobre o Web Story, como o título, a descrição e as metatags.
- O corpo: O corpo contém o conteúdo do Web Story, como imagens, vídeos, texto e outros elementos.
Cabeçalho
O cabeçalho de um Web Story deve conter as seguintes informações:
- Título: O título é o texto que aparece na barra de título do navegador.
- Descrição: A descrição é um breve resumo do conteúdo do Web Story.
- Metatags: As metatags fornecem informações adicionais sobre o Web Story, como as palavras-chave e a data de publicação.
Corpo
O corpo de um Web Story é dividido em páginas. Cada página pode conter um ou mais elementos, como imagens, vídeos, texto e outros elementos.
Os elementos mais comuns usados em Web Stories são:
- Imagem: O elemento
amp-imgé usado para inserir imagens em um Web Story. - Vídeo: O elemento
amp-videoé usado para inserir vídeos em um Web Story. - Texto: O elemento
amp-texté usado para inserir texto em um Web Story. - Botão: O elemento
amp-buttoné usado para criar botões em um Web Story.
Exemplo
Aqui está um exemplo de código de um Web Story básico:
HTML
<html amp>
<head>
<title>Meu primeiro Web Story</title>
<meta name="description" content="Este é meu primeiro Web Story.">
</head>
<body>
<amp-img src="image.jpg" width="320" height="240" layout="responsive"></amp-img>
<amp-text>
Este é meu primeiro Web Story.
</amp-text>
</body>
</html>

Esse código cria um Web Story com uma imagem e um texto. A imagem tem 320 pixels de largura e 240 pixels de altura e é exibida em tamanho responsivo. O texto diz “Este é meu primeiro Web Story.”
Plugin Web Stories para WordPress
O Web Stories plugin é oferecido gratuitamente, é de código aberto e proporciona uma experiência visual de edição enriquecedora para a funcionalidade.

O painel se distancia um pouco do formato convencional do WordPress, no entanto, a experiência é positiva para a criação e administração de suas histórias.
Diversos templates são disponibilizados por padrão, mas você também tem a opção de criar os seus próprios.
A personalização de fotos é bastante simples, oferecendo várias opções. Isso se aplica tanto às edições de texto quanto aos elementos de vídeo, imagens e chamadas para ação.
A integração com a biblioteca do WordPress também torna mais fácil explorar seus conteúdos visuais já existentes.
Otimização para SEO
Para otimizar um Web Story para SEO, é importante usar as palavras-chave relevantes no título, na descrição e nas metatags. Também é importante usar imagens e vídeos relevantes e incluir alt text nas imagens.
Além disso, é importante seguir as melhores práticas de SEO para páginas web em geral, como usar links internos e externos e criar conteúdo de alta qualidade.
Conclusão
Em resumo, criar Web Stories no WordPress não é apenas uma habilidade técnica; é uma forma de arte digital. Ao seguir este guia, você não apenas aprendeu a criar histórias envolventes, mas também desvendou os mistérios por trás da otimização para motores de busca.




GIPHY App Key not set. Please check settings