Conforme o próprio nome sugere, shortcodes são pequenos trechos de código de programação que realizam funções específicas com o mínimo de esforço. Eles simplificam o processo de adicionar recursos e personalizações a sites, especialmente aqueles construídos com sistemas de gerenciamento de conteúdo como o WordPress.
Como fragmentos de código, os shortcodes são frequentemente compostos por uma única palavra ou uma coleção de palavras simples separadas por sublinhados e cercadas por colchetes, resultando em algo como [woocommerce_cart]. Eles podem ser inseridos em páginas, posts, arquivos de tema e vários widgets para realizar uma variedade de tarefas e funções de design.
Por exemplo, é possível criar um shortcode [recent-post] para inserir o post mais recente do blog na área onde o shortcode é colocado.
Um dos principais benefícios dos shortcodes do WordPress é que eles eliminam a necessidade de escrever (ou mesmo entender) o HTML, CSS ou código PHP subjacente que os faz funcionar. Portanto, sua simplicidade é especialmente útil para não programadores personalizarem sites.
Como funcionam os shortcodes do WooCommerce
Amplamente conhecido como o principal kit de ferramentas de comércio eletrônico para o WordPress, o WooCommerce é instalado como um plugin do WordPress para ajudar proprietários de lojas, comerciantes e empreendedores a construir lojas online com recursos para melhorar a exibição de produtos, opções de pagamento, métodos de envio e rastreamento de estoque.
Os shortcodes também vêm com atributos que identificam características específicas do produto. Por exemplo, o atributo best_selling permite que os comerciantes exibam seus produtos mais vendidos.
Na documentação oficial de shortcodes do WooCommerce, é mostrado como combinar os atributos limit, columns e best_selling para exibir produtos que atendam a esses critérios no layout desejado.
Existem muitas maneiras de usar combinações de shortcodes a seu favor, mas antes de sair adicionando-os por todo o seu site, é necessário integrar o WooCommerce à sua loja.
Como Adicionar um Shortcode no WooCommerce
O primeiro passo é criar (ou navegar até) um post ou página de produto onde você deseja inserir um shortcode do WooCommerce.
Para criar um novo post no painel administrativo do WordPress, selecione Post > Adicionar Novo.
Alternativamente, você também pode editar um post ou página existente onde deseja que o shortcode seja exibido, navegando até o post no seu painel.
Depois de estar no editor de página, clique no sinal de adição (+) no canto superior esquerdo para ativar o insersor de bloco.

Quando o painel do insersor de bloco é exibido, role até encontrar o ícone de shortcode na guia Blocos, ou simplesmente pesquise por ele na caixa de pesquisa.
Após inserir o bloco de shortcode, o próximo passo é escrever ou colar o shortcode no campo.
Você pode estar usando o editor de bloco Gutenberg no seu site. Com o editor clássico do WordPress, você simplesmente precisa adicionar o shortcode entre colchetes, por exemplo, [woocommerce_product_filter].
Para adicionar um shortcode de limite de produto, você pode digitar [products limit=” -1 “] no campo.
Enquanto inserir um número positivo limitará a quantidade de posts para esse valor específico, inserir um valor de “-1” exibirá todos os produtos em uma loja WooCommerce.
O WooCommerce também possui seus próprios shortcodes específicos. Por exemplo, [woocommerce_cart] exibirá o conteúdo do carrinho do WooCommerce de um visitante ativo.
Se o usuário não tiver nenhum item no carrinho, ele será notificado adequadamente.
Shortcodes Necessários do WooCommerce
Existem quatro shortcodes que devem estar presentes no seu site para que ele funcione normalmente como uma loja WooCommerce. No entanto, convenientemente, esses shortcodes são adicionados automaticamente às páginas do seu site como parte do processo de configuração do WooCommerce.
[woocommerce_cart] exibe o conteúdo do carrinho do usuário.
[woocommerce_checkout] exibe a página de checkout para os usuários concluírem as transações que iniciaram.
[woocommerce_my_account] mostra a página da conta do usuário com detalhes do cliente.
[woocommerce_order_tracking] exibe a página ou formulário de rastreamento de pedidos. Juntos, esses requisitos garantem que seu site tenha um carrinho, um checkout, uma página de conta do usuário e uma maneira para as pessoas rastrearem seus pedidos.
Parâmetros e Atributos
Além dos vários atributos disponíveis, os parâmetros também são uma parte importante dos shortcodes do WooCommerce. Eles permitem determinar coisas como a quantidade de produtos a serem exibidos, além de personalizar seu tipo. Isso é fundamental para controlar os elementos e a estrutura de uma página a fim de criar uma estética específica.
Adicionar um parâmetro a um shortcode é simples. Tudo o que você precisa fazer é anexar um sinal de igual (=) após o nome do atributo, seguido do valor do parâmetro entre aspas.
Por exemplo, parâmetros como [products limit=”2″ category=”appliances”] garantiriam que apenas dois produtos da categoria de eletrodomésticos fossem exibidos.
Shortcodes de Produtos do WooCommerce
Como os produtos são o epicentro das melhores plataformas de comércio eletrônico, os shortcodes de produtos estão entre os mais amplamente utilizados no WooCommerce. Eles oferecem aos proprietários de lojas a flexibilidade de exibir seus produtos da maneira que considerarem adequada, oferecendo suporte para tags de produtos, ordenação aleatória e paginação personalizável.
Os shortcodes de produtos do WooCommerce também são versáteis e apresentam uma variedade de atributos, como IDs, categorias e SKUs (unidades de manutenção de estoque).
Naturalmente, muitos shortcodes se sobrepõem e pertencem a mais de uma categoria, então pode ser um pouco desafiador distingui-los em grupos distintos.
Conteúdo e Categoria de Produto
Esses são shortcodes que lidam com produtos individuais e como seu conteúdo correspondente é exibido. Eles facilitam a adição e exibição de produtos dentro de categorias semelhantes.
[product_category] simplesmente exibe produtos na mesma categoria ou em uma categoria especificada.
[product_categories] exibe todas as categorias de seus produtos. A principal distinção aqui é que ele lista apenas as categorias de produtos e não os próprios produtos.
Alguns dos atributos de categoria de produto que você pode aplicar ao shortcode incluem:
ids, que permitem exibir categorias específicas de acordo com seus IDs. Por exemplo, [product_categories ids=”3, 4, 5″].
hide_empty, que alterna entre 0 e 1 para exibir ou ocultar categorias vazias sem produtos. O padrão é 1, o que oculta categorias vazias.
parent, que exibe apenas categorias de nível superior. Como resultado, fará com que as categorias filhas de um ID de pai específico sejam exibidas.
Layout de Página
Como o shortcode [products] exibe os produtos da loja online, é importante considerar os atributos que alteram a aparência visual na página.
- limit controla ou limita o número de produtos que podem ser exibidos quando listados. Enquanto [-1] é o padrão (que mostra todos os produtos na categoria), o número especificado dita a quantidade de produtos a ser exibida.
- columns significa o número de colunas de produtos a serem exibidas, com um valor padrão de 4 colunas.
- paginate dita como o fluxo de produtos será separado por páginas. Isso pode ser ativado ou desativado, mas seu status padrão é falso, portanto, você deve defini-lo como verdadeiro se quiser ativá-lo. É comumente usado em combinação com o atributo limit.
- category é usado em conjunto com [product_category], permitindo o agrupamento de produtos com características semelhantes. Este atributo pode ser expresso como uma lista de nomes de categoria, IDs ou slugs.
Ordenação
Este atributo de shortcode permite que você classifique e organize produtos usando várias opções, oferecendo aos comerciantes uma maneira de destacar produtos específicos e suas características exclusivas em momentos e circunstâncias diferentes.
- title é o modo padrão de ordenação por padrão. Neste caso, a lista é ordenada de acordo com os títulos ou nomes dos produtos.
- id permite que você ordene usando o identificador único do produto, como seu ID de postagem ou produto. É semelhante à ordenação usando a chave primária de um registro de banco de dados. date ordena identificando a data em que o produto foi publicado no seu site.
- popularity é ordenado pela popularidade dos produtos, determinada pelo número de compras. rating organiza a lista de acordo com a classificação média dos produtos.
- order é usado para indicar se a ordem dos elementos na categoria é ascendente (ASC) ou descendente (DESC). Por exemplo, [product_categories limit=”4″ orderby=”name” order=”ASC”] exibirá itens de produtos na categoria em ordem ascendente pelo nome deles.
Atributos Gerais
Muitos atributos de shortcode são muito amplos para serem agrupados em uma única categoria.
- tag é semelhante a category, mas neste caso, ele usa o slug de tag especificado para recuperar produtos.
- tag_operator é usado para comparar tags com as seguintes opções: AND exibe os produtos de todas as tags escolhidas. IN é o comportamento padrão do tag_operator e mostrará apenas os produtos das tags selecionadas. NOT IN é o oposto de IN e mostra produtos que não estão nas tags selecionadas.
- attribute é semelhante aos dois atributos anteriores, mas segmenta produtos com base em um slug de atributo especificado.
- cat_operator é usado para comparar termos de categoria. Como resultado, ele incorpora várias opções e operadores: AND permite exibir todos os produtos que estão contidos em uma categoria específica. IN é o padrão do valor cat_operator. É um operador que exibe os produtos que pertencem à categoria escolhida. NOT IN exibirá os produtos que não pertencem à categoria escolhida.
- visibility exibe produtos por meio de seu atributo de visibilidade selecionado com as seguintes opções disponíveis: visible é a opção padrão de visibilidade, tornando os produtos visíveis tanto na loja quanto nos resultados de pesquisa. catalog exclui resultados de pesquisa, mostrando apenas aqueles visíveis na loja. search é o oposto de catalog, mostrando apenas os produtos visíveis nos resultados de pesquisa. hidden funciona conforme o nome sugere, escondendo produtos tanto da loja quanto dos resultados de pesquisa. Assim, produtos com esse atributo só podem ser acessados diretamente por URLs individuais. featured exibe produtos marcados como destacados.
- class permite usar código CSS personalizado para alterar a saída adicionando uma classe de invólucro HTML.
- terms é usado em conjunto com attribute. É formatado como uma lista separada por vírgulas de termos de atributo.
- terms_operator é usado para fazer uma comparação de termos de atributo com as seguintes opções: AND permite exibir todos os produtos do atributo escolhido. IN é o terms_operator padrão e funciona para exibir produtos que têm o atributo escolhido. NOT IN exibirá os produtos que não pertencem ao atributo escolhido.
Atributos Especiais de Produto
Alguns atributos estão relacionados a produtos, mas não podem ser usados junto com atributos de conteúdo.
- best_selling diz ao WooCommerce para mostrar apenas os produtos mais vendidos. O valor deve ser definido como True para funcionar.
- on_sale faz o WooCommerce exibir produtos em promoção e também exige um valor True para funcionar.
Exemplo de Shortcode do WooCommerce
Na documentação do WooCommerce, o Cenário 4 fornece uma boa ilustração de como os shortcodes são trazidos à vida e implementados.
Cenário 4 – Produtos Mais Recentes
Para exibir os produtos mais recentemente adicionados ao seu catálogo do WooCommerce, seu shortcode dependerá do ID de Post (ou Produto) de cada produto.
Para garantir que o ID de Post/Produto seja exibido na ordem correta, basta ir para a tela de Produtos do WooCommerce que exibe todos os produtos que você criou.
No painel administrativo do WordPress, selecione Produtos > Todos os Produtos.
Quando você passar o mouse sobre qualquer produto, seu ID de produto deve aparecer.
Sua lista de produtos pode estar em ordem descendente de publicação por padrão. Esteja ciente de que os IDs de produtos são gerados pelo sistema de forma incremental, mas não estritamente em ordem numérica sequencial. Por exemplo, dois produtos consecutivos podem ter valores de ID de 400 e 397.

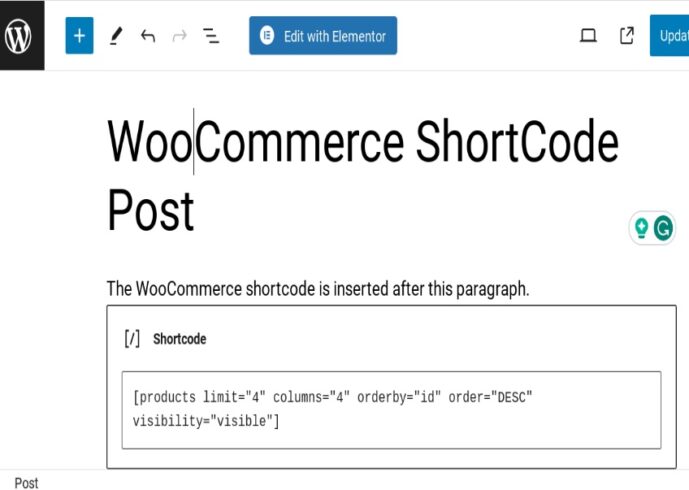
Para executar o mesmo shortcode no exemplo do WooCommerce, aplique os seguintes shortcodes e atributos:
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]
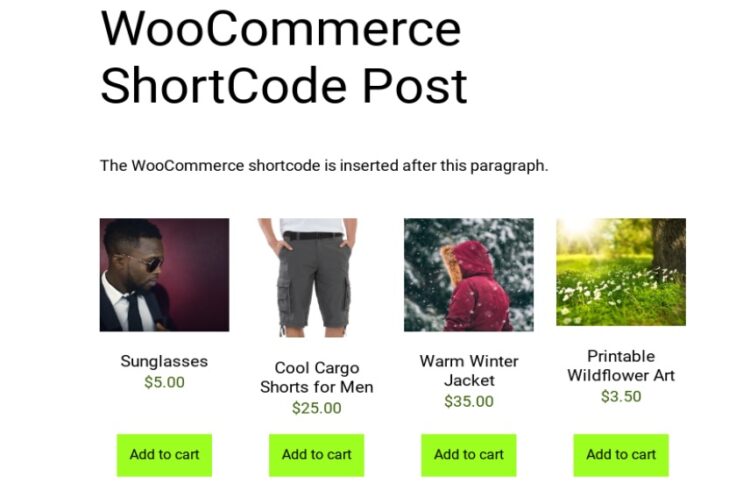
Quando o post ou página é executado, ele exibirá quatro produtos ordenados em ordem descendente de acordo com quando foram publicados ou criados.

Ao contrário, se você decidir que deseja exibi-los em ordem crescente, em vez disso, você pode simplesmente alterar o parâmetro de ordem para ASC. Sua sintaxe de shortcode ficaria assim:
[products limit="4" columns="4" orderby="id" order="ASC" visibility="visible"]














GIPHY App Key not set. Please check settings